Kurumsal yazılımın ilk günlerinde işlevsellik kullanıcı deneyiminin önüne geçiyordu. Ancak günümüzde kullanıcılar karmaşık iş akışlarını basitleştiren kullanışlı, estetik ve verimli arayüzler beklemektedir.
İşletmeler kullanıcı dostu arayüzlere yönelik bu talebi fark ettikçe, kurumsal yazılımlardaki UX ortamı da değişmeye başladı. Bu değişen manzaraya yanıt olarak IFS, UX tasarım yaklaşımını sürekli olarak uyarladı ve geliştirdi. Kullanıcı merkezli tasarıma olan bağlılığımızı gösteren dikkate değer bir başarı hikayesi, Varlık Performans Yönetimi (APM) yeteneklerimizin bir parçası olarak geliştirilen Varlık Durumu Kontrol Paneli’dir.
Varlık Sağlığı Gösterge Tablosu

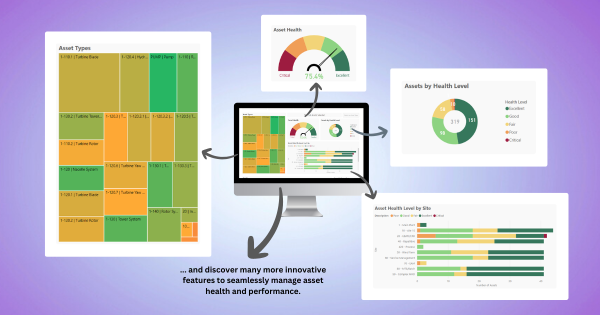
Kurumsal yazılım alanında, Asset Health Dashboard varlık yönetimini zamanında öngörüler ve uygulanabilir verilere dönüştürür. Bu araç, kuruluşların sorunları proaktif olarak belirlemelerini, bakım programlarını optimize etmelerini ve varlık performansını artırmalarını sağlar. Gösterge paneli, değerli bir varlık yönetimi çözümü olarak hizmet vererek kuruluşların güvenle veri odaklı kararlar almasını sağlar.
Teknik özelliklerinin ötesinde, gösterge paneli iş gücündeki nesiller arasında bir köprü görevi görür. Birçok kuruluşta, geleneksel masaüstü arayüzlerine alışkın uzun süredir hizmet veren varlık yöneticileri ile daha grafiksel yaklaşımları tercih eden genç teknisyenler arasında demografik bir ayrım vardır. Pano, bilgilerin deneyimli profesyonellerden yeni başlayanlara sorunsuz bir şekilde aktarılmasını sağlayarak bu farklı yaş aralıklarını kapsar.
Varlık Sağlığı Gösterge Tablosunun Faydaları
- Varlıklara Genel Bakış : Kullanıcılar tüm varlıkların durumunu tek bir tablo halinde görüntüleyerek izleme ve karar verme süreçlerini kolaylaştırabilir.
- Özelleştirilebilir Veri Görünümü : Kullanıcılar, ister tüm varlıklar, ister belirli bir saha veya belirli bir varlık türü için olsun, varlıklarla ilgili verileri kendi özel rollerine veya hedeflerine uyacak şekilde bölebilir ve ayırabilir.
- Düşük Performans Gösteren Varlıkları Belirleme : Kullanıcılar düşük performans gösteren varlıkları kolayca belirleyebilir ve derhal uygun önlemleri alabilir.
- Özelleştirilebilir Göstergeler : Kullanıcılar sıcaklık, korozyon, çalışma süresi, titreşim vb. parametrelerle belirlenen varlığın ömrü ve durumu gibi göstergeleri seçebilir.
- Stratejik Öngörüler – Gösterge paneli, karar vericilerin kritik varlıkları onarmak veya değiştirmek için doğru zamanı ve yaklaşımı belirlemelerini sağlayarak bilinçli karar vermeyi ve bakım programlarını optimize etmeyi mümkün kılar.
- Geçmiş Veriler – Kullanıcılar varlıkların sağlığının zaman içinde nasıl değiştiğini izleyerek proaktif bakım planlamasına olanak sağlar.

İteratif Tasarım Süreci
Varlık Sağlığı Gösterge Tablosu üzerinde çalışan UX tasarımcısı olarak, gerçekten kullanıcı merkezli bir çözümün oluşturulmasını sağlamak için kapsamlı bir iteratif tasarım sürecini yürüttüm. “Varlık Yöneticisi” rolü için bir persona oluşturarak işe başladım ve bu rolün ihtiyaçları ve davranışları hakkında çok önemli bilgiler edinmek için kullanıcıların gündelik deneyimlerini ve karşılaştıkları zorlukları derinlemesine inceledim. Bu anlayışı kullanarak kullanıcı deneyimlerinin haritasını çıkardım ve bu süreçte önemli temas noktalarını ve sorunlu noktaları belirledim. Bu aşamadan sonra kullanıcı akışları üzerinde çalışarak gösterge tablosuyla her etkileşimin sezgisel ve sorunsuz olmasını sağladım. Beyin fırtınası yapmak ve yenilikçi çözümler bulmak için Program Yöneticileri, Ürün Yöneticileri, Ürün Uzmanları ve Yazılım Mimarları ile atölye çalışmaları düzenlediğim bu süreçte işbirliği çok önemliydi.

Bu fikirleri somut tasarımlara dönüştürerek kavramların taslaklarını çıkardım, sanal çerçeveler oluşturdum ve paydaşlara önerilen çözümün net bir görselleştirmesini sağlayan tıklanabilir bir prototip geliştirdim. Ancak iş burada bitmedi; 15 kullanılabilirlik testi gerçekleştirdim ve iyileştirme alanlarını belirlemek için kullanıcılardan geri bildirim istedim. Bu geri bildirim döngüsü, iteratif yaklaşımımızın ayrılmaz bir parçasıydı ve gösterge tablosunun her bir iterasyonunun kullanıcının sorunlu noktalarını ele almasını ve genel kullanıcı deneyimini geliştirmesini sağladı. İşbirliği, yaratıcılık ve sürekli iyileştirme ile karakterize edilen bu yinelemeli yolculuk sayesinde, kullanıcı beklentilerini karşılamakla kalmayıp bunları aşan bir nihai ürün sunmayı başardık.
Varlık Sağlığı Gösterge Tablosunun Küresel Tanınırlığı

Varlık Sağlığı Gösterge Tablosu, hem 2023 hem de 2024’te Londra, İngiltere’de düzenlenen IFS Sales Kick Off etkinliğinde büyük ilgi toplayan göze çarpan bir özellik olarak ortaya çıktı. APM çözümümüzün önemli bir özelliği olarak, sektör uzmanları, iş ortakları ve paydaşlar da dahil olmak üzere 1100’den fazla katılımcının ilgisini çekti. Dönüştürücü yeteneklerini sergileyerek, gösterge panosunun Varlık Yöneticilerini zamanında varlık içgörüleriyle nasıl güçlendirdiğini gösterdik. Ayrıca, 2023 yılında ABD, İngiltere, Hollanda, Polonya, Fransa, Japonya, Dubai ve İsveç dahil olmak üzere dünyanın çeşitli yerlerindeki IFS Connect etkinliklerinde yer aldı. Bu küresel kitlenin olumlu tepkisi ve katılımı, kurumsal yazılımlarda kullanıcı odaklı tasarımın önemli değerini vurguladı.

Varlık Sağlığı Gösterge Tablosu, 14-18 Ekim 2024 tarihleri arasında Orlando, Florida’da düzenlenecek olan IFS Unleashed etkinliğinin merkezinde yer alacak. Ayrıca, İngiltere, Fransa, Danimarka, Avustralya, Suudi Arabistan, Polonya, Hollanda ve Türkiye dahil olmak üzere çeşitli yerlerde düzenlenecek olan IFS Connect 2024 etkinliklerinde de yer alacak. Bu küresel tanıtımlar, gösterge panelinin dünya çapındaki kuruluşların güçlendirilmesinde geniş çapta benimsenmesini ve derin etkisini vurgulamaktadır.
Kurumsal Yazılımın Kullanıcı Odaklı Geleceği
Varlık Sağlığı Gösterge Paneli, IFS’in kurumsal kullanıcı deneyiminin geleceğini şekillendirmede nasıl ön planda olduğunun bir örneğidir. Taahhüdümüz, yalnızca sektör trendlerine ayak uydurmanın ötesine geçiyor; kullanıcıları güçlendiren son teknoloji çözümler sunarak öncülük ediyoruz. IFS’de Kıdemli UX Tasarımcısı olarak üstlendiğim görevde, kullanıcı odaklı tasarıma öncelik vermek ve yenilik yapmak için sürekli olarak sınırları zorluyorum. Kullanıcı geri bildirimlerinin stratejik entegrasyonu ve yinelemeli tasarımın benimsenmesi sayesinde IFS, kurumsal UX’in evrimini başarılı bir şekilde yönlendirecek ve kullanılabilirlik, verimlilik ve kullanıcı memnuniyeti için yeni ölçütler belirleyecektir.
KAYNAK: Lokuge,S. (2024, March 11). FROM DATA TO DECISIONS: EMPOWERING USERS WITH THE ASSET HEALTH DASHBOARD. IFS Blog. https://blog.ifs.com/2024/03/from-data-to-decisions-empowering-users-with-the-asset-health-dashboard/

